We know that you understand how important are UI Animations for your app when it comes to catching the interest of your customers. Because mobile app ui leaves an impression to customers about your brand and the better the app user interface the better user experience they will get and be satisfied. Now we will go back to the basics and we will talk about the fundamental things required when you need to design your app user interface. It is mandatory to follow the best practices in creating the most attractive app user interface in order to provide a great user experience. Because we all wonder: What is a book without an interesting cover?

Best Practices Of Designing User Interface
Let’s describe the basic concepts of creating the perfect mobile users interface for presenting your app in front of your users’ eyes.

Be Consistent
Your app must follow a general theme. If you add heterogeneous elements to your mobile app ui and you try to mix them together the general aspect won’t be so pleasant. For avoiding such a mistake it is essential to set a goal from the start and to remain loyal to that idea.
Click here to download free ebook: ‘’The Beginners Guide to IOS App Marketing”
Keep It Simple
Be careful not to create the sensation that customers need an instruction manual for using your app.Your app user interface should be simple. Keep in mind that every activity needs to be intuitive. In case of a more complex task, you should divide the procedure into simpler stages.
Don’t Use Unneeded Information
You have to take advantage of the essential information without overloading your mobile app ui with unnecessary content. Stay away from the dangerous position where your users will get bored and overwhelmed by the unwanted data provided by your app.
Avoid Ambiguity
Everything needs to be as clear as possible with your app user interface,, without the possibility of misinterpretations. Eliminate the sections in your mobile app ui that can confuse users and help them understand how to manage your app in the most efficient way.
Be Flexible
You need to keep in mind that humans also make mistakes. Try to predict every wrong move that can occur and to allow them to reverse that action in order to follow the correct path with your app user interface. Make your users happy with the way they interact with your app.
Set Reusability
Be sure that you use all customers’ data for avoiding repetitive tasks with your mobile app ui. If they completed some necessary stages then you should save those results for further procedures. If they need to enter the same data or to tap on the same buttons over and over again, you risk to annoy them. Your mobile app ui should be designed to prevent annoying them.
Now here are the 6 necessary elements for mobile app ui.
Check out the best mobile ad formats and mobile ad sizes to find out which one is best for your app!
6 Necessary Elements For Designing A Perfect Mobile App User Interface
It is time to discover the factors that have the biggest influence on creating an amazing user interface with the fundamental mobile app design elements below.
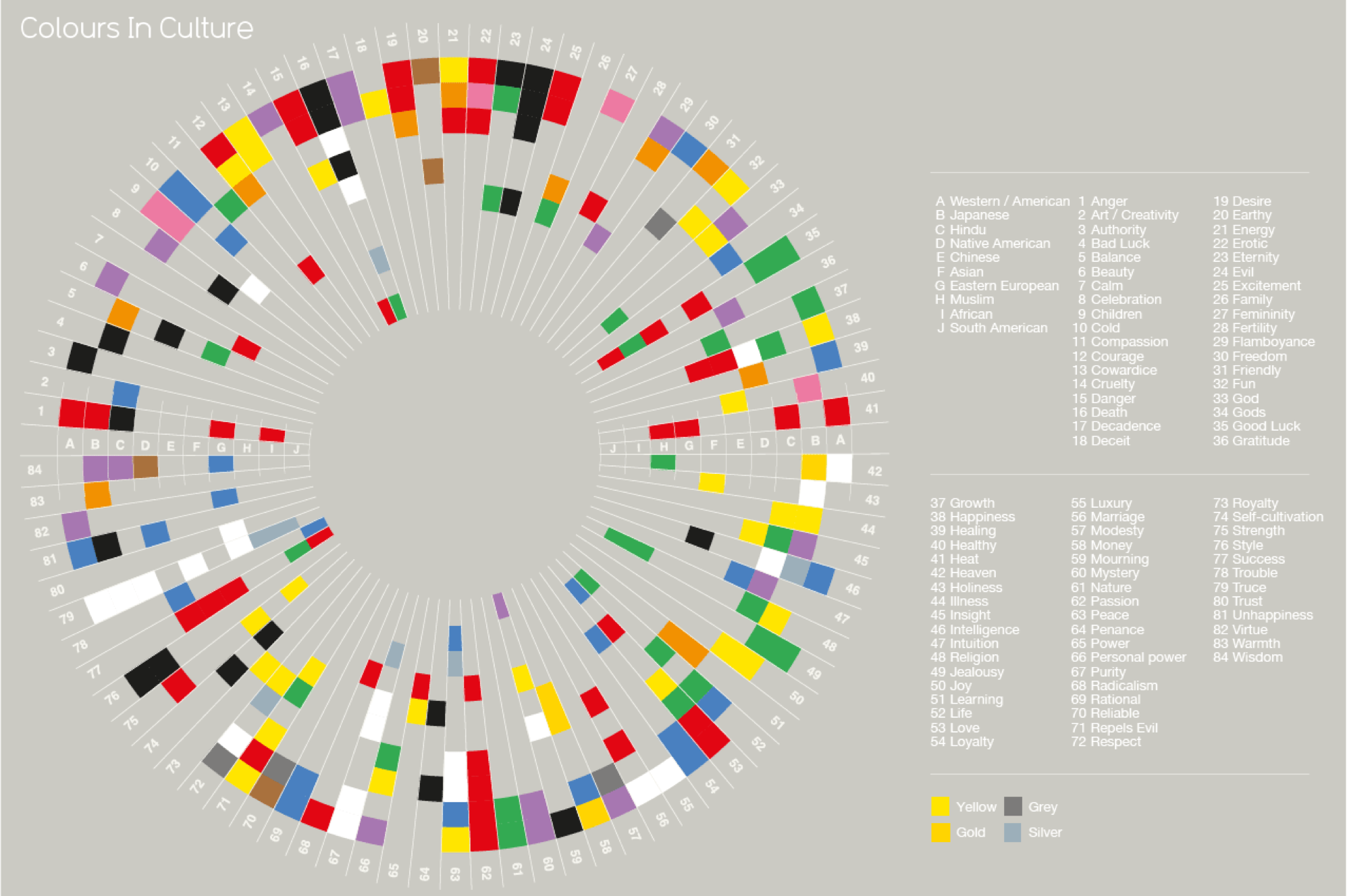
Color
Here is the first one: color. Color is one of the most important elements of mobile design. When users open your app, what is the first thing they observe? That’s right, the main color. The Internet is filled with studies and articles about the psychology behind colors in marketing and all these principles apply also to mobile apps so you have to think about the color while building your mobile interface and it to your mobile app design elements. Let’s take for example the article published in Growth Tower about this topic. We mentioned it before but it worth reminding you because it can be very useful for providing the right emotions for your users. A simple color could change everything about your mobile app ui. Take a look at the scheme below and think about your users, their location, and their characteristics. This way you will find the right complex of colors to match your app’s style.

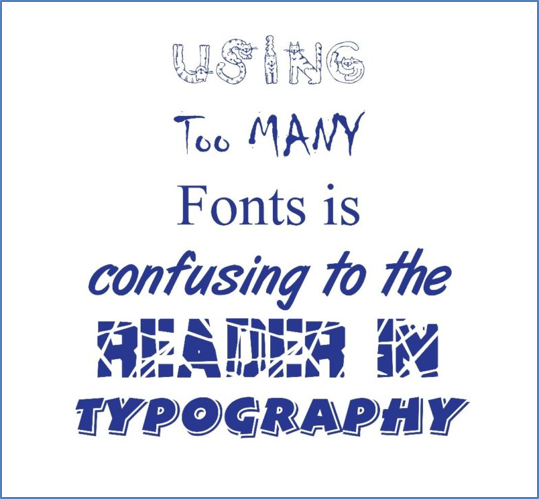
Font
Next, with the same thoughts in mind consider the way your content is displayed. In case you have a funny app or game, then a hilarious font will enhance the comic effect. On the other hand, if you own a serious app which presents real facts from the economic world then make sure that the typography chosen will reveal the gravity of the news presented. You should not forget the strength you give to your content with font while designing app user interface. The font you select for your app can build or ruin your customers’ interest in an instant. At the same time, you must remember the principles listed above and to stick to the style selected for your app user interface for avoiding confusion. So, font is one of the most necessary mobile app design elements.

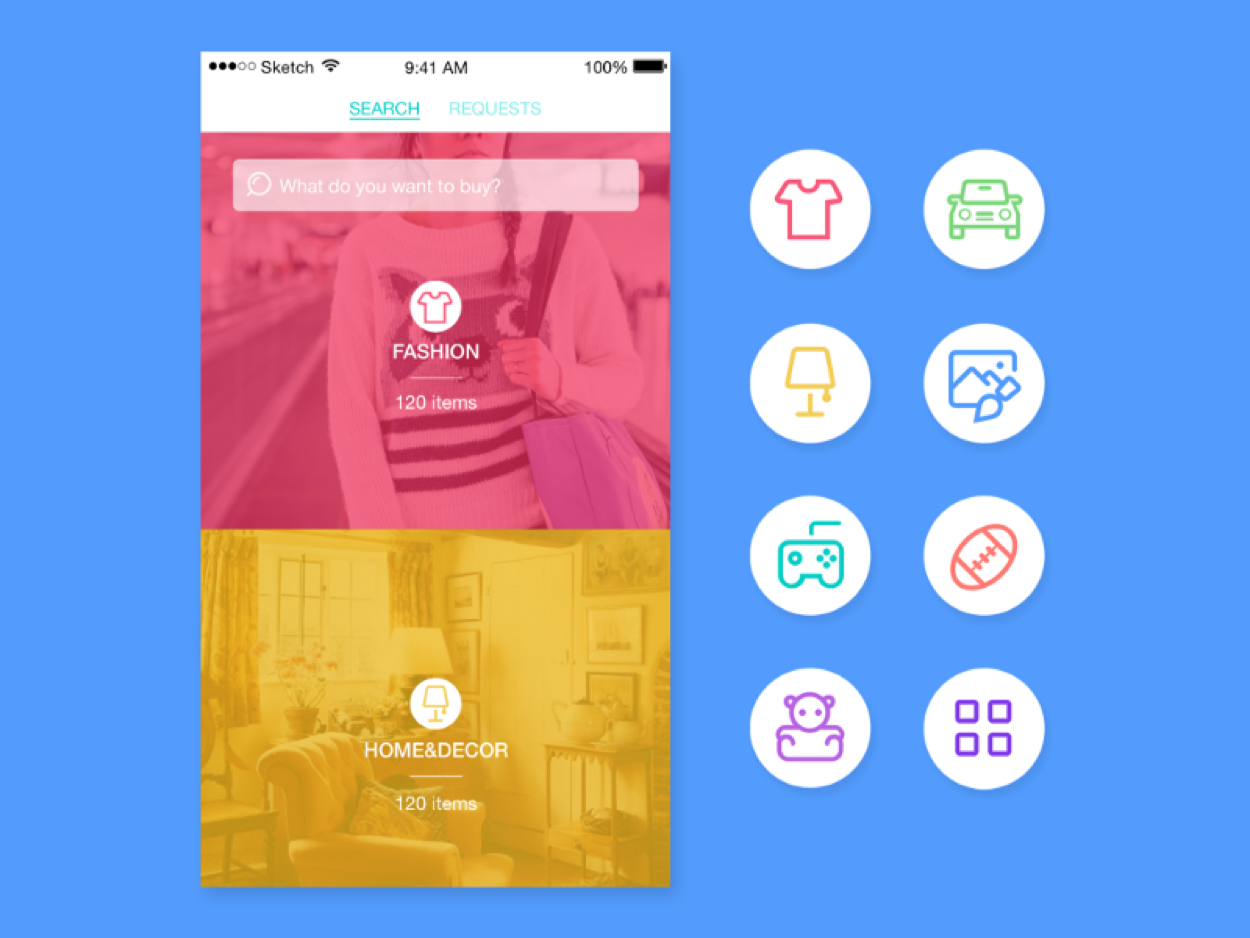
Icons
Necessary elements of mobile design, of course, include icons. Those small images are more important than you can imagine while designing mobile app ui. They create a great impact for the overall perception of users about your app. There are various types of icons but we will enumerate only the main ones:
- App Icons – for representing an app;
- Clarifying Icons – explain certain tasks;
- Interactive Icons – used mainly for navigation;
- Decorative Icons – created for a more attractive look;
No matter what kind of icons you choose, you have to keep in mind that they need to be clear and to express exactly the type of action you are waiting for your customers. Avoid similarities with your app user interface that can generate confusion or hesitation.

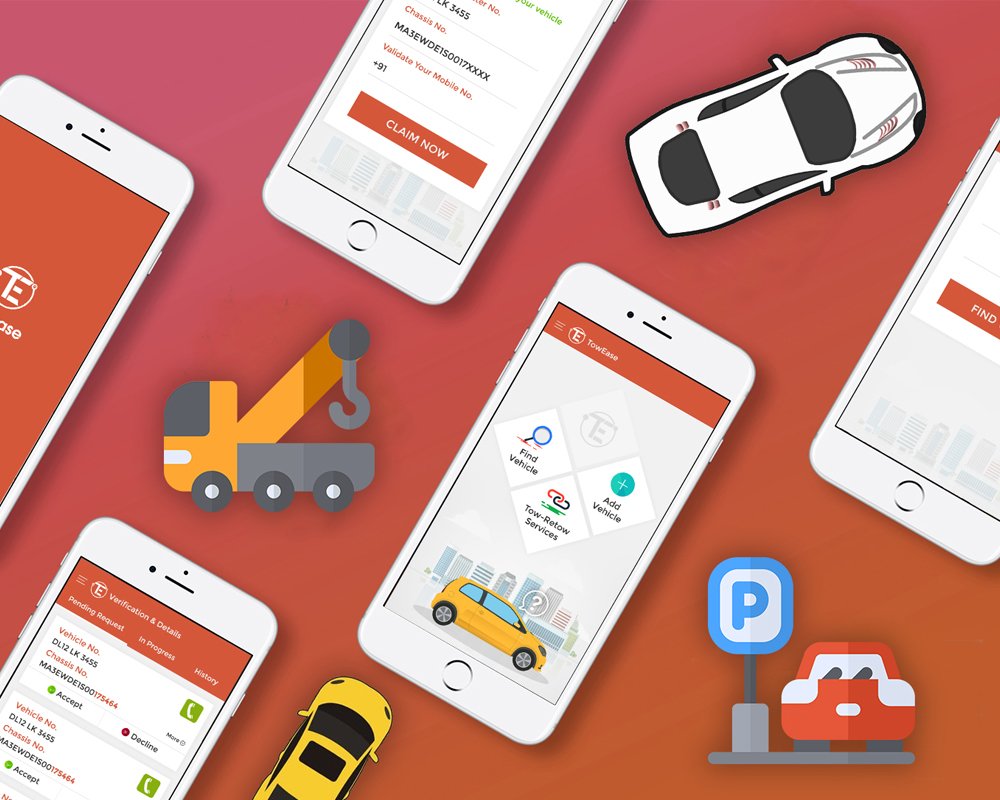
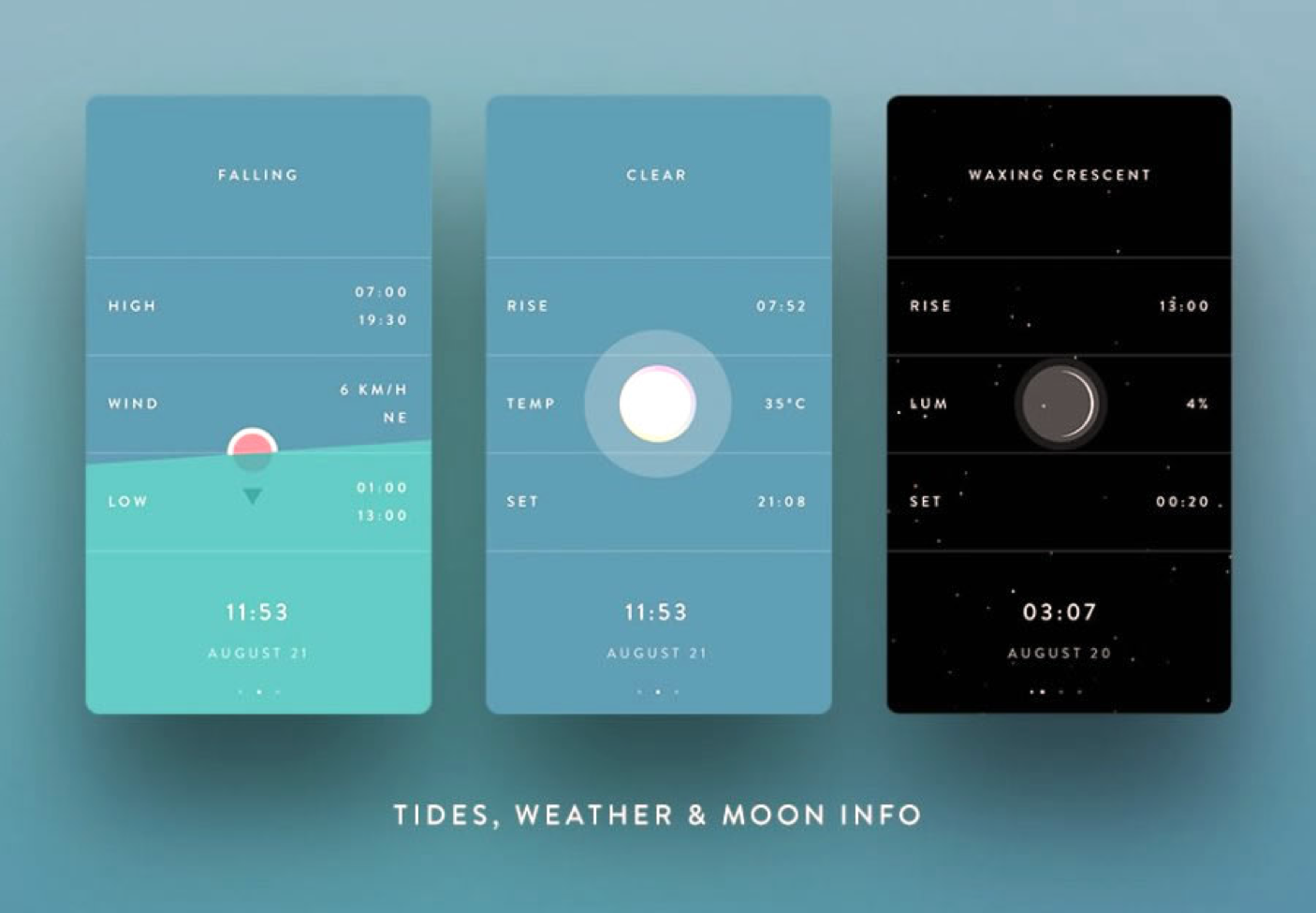
Illustrations
Don’t forget to include illustrations in your must mobile app design elements list! It is needless to say that all creatives added inside your app have to follow the highest quality standards. Besides that, they need to be handled in a smart way in order to reflect the point you are trying to prove with your text. Just like fonts, illustrations need to follow a specific theme and to be carefully chosen for creating the wanted impact. Remember that mobile devices come in different sizes and with various screen resolutions and you have to provide the best experience for all of your users so your app ui should be adaptable to different devices. At the same time be careful with the licenses and make sure that you have the rights to use them for your app user interface.
Brand Design
With a clever user interface, you can attract customers interested in the features offered by your creation. Never forget that your app represents your brand in the eyes of smartphone users. Your mobile ui should represent your brand perfectly. Add your logo inside the app and make sure that users are aware of the fact that your company provides high-quality services and every time they see this small picture they will know that they can trust your products. It is about building a long-lasting relationship between your business and your customers.

Navigation
Besides colors, fonts, images and other visual effects, you have to make sure that users don’t get lost inside your app. Customers should be able to find what they need from your app easily and this happens with a good navigation in mobile interface. In every moment they have to know where they are and the next step required for the wanted activity. Use every instrument you have for guiding them and for describing the necessary steps they need to make for achieving their purpose. You have to find the right balance between interactivity and simplicity but keep in mind that a tangled interface isn’t benefiting from any type of app, not even for puzzle games.

FINAL THOUGHTS
We mentioned in this article every aspect of a well-designed user interface for a mobile app. User interface design for mobile applications can not have a specific recipe and what we mentioned is only the theory. Now it is your turn to apply every idea we described above and to amaze your customers with a functional but attractive app that will engage them more and more with every element wisely added to your mobile ui for a better impression.