Do you know those simple screens without buttons which appear when an app is launched and disappear after a little while? Those are launch screens and represent another proof that every little detail counts when it comes to offering an amazing first impact for your users. It seems so hard to manage all the factors that influence a customer’s decision to continue with your application, but there are many opportunities to solve all these challenges. We are about to present one of them.
Want to learn more?
What Is A Mobile App Splash Screen
Let’s start with the definition of splash screens. So, what is a splash screen? The splash screens are basically app intro screens. It is also called a load screen or boot screen and you can easily understand why. These splash app screens appear whenever the app is loading or booting. It doesn’t have functional elements, just a logo of your brand or an image related to your app. Splash screen offers a clue that the app is starting and it is not crashing on launch especially if it takes too long to load.

What Is The Purpose Of It
Whether you name them to launch screens for iOS apps or branded launch screens and placeholder UI for Android apps the primary question related to an app splash screen is: Do I really need it for my app? There are many opinions regarding this concern but let’s see if there is a proper answer to fit everybody’s needs.

Drives Brand Loyalty
A splash screen with your company logo would definitely influence users. It is important to make them aware about the company or developer who created the app, but this is a double-edged sword. If they are thrilled with it they will want to try other apps created by your team. Without understanding your company profile you can remain unknown in customers’ eyes. But delaying their interaction with your app can have disastrous effects. They can leave without ever coming back.

Improves UX
When we talk about a complex app which customers use it every once in a while and it takes time to load, it is rather necessary to set a special screen before the main activity of that app. In fact, both Apple and Google recommend improving customers’ experience with a launch screen. On the other hand, if it is a small app which is used multiple times during a day a splash screen could be annoying. So, the main consideration should be your app’s loading time. Nevertheless, it is imperative not to let a black screen to influence users’ opinion about your app.
ü
How To Get It Right
If you decided that it is essential to create an app splash screen, you can’t just splash anything on the screen (don’t let the name fool you). You have to know that there are some small rules you should follow in order to create an interesting one.
Keep It High Resolution
Everything you decide to put in your splash screen must respect the highest quality standards. A flawless image will get observed by users in a good way because the splash screen is a placeholder for your main page. You need to respect all the requirements in order to keep your users engaged from the first seconds.
Use The Right Sizes
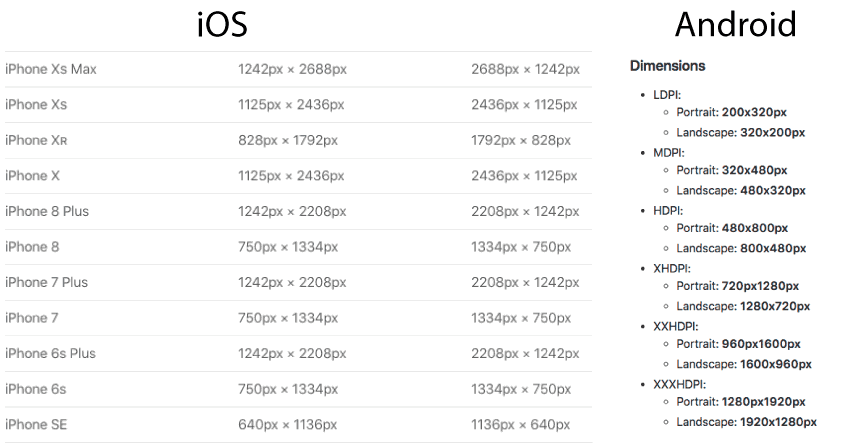
Experts state that you should create the splash screen for at least three screen sizes, small, medium and large. Google offers general information for screen sizes while Apple recommends providing Xcode storyboard or a set of static images for all devices. For creating an iOS splash screen, you will be encouraged to go with the first option.

Make It Neat
You need to find the right balance between simplicity and boringness. People have to observe the image arranged in the splash screen but they don’t need to go blind. Besides that, never add marketing elements on this image because you want to make users aware about the functionality of the app not to get the wrong idea that the entire app is only a source to increase your revenue. Simple is a great example of these app intro scenes which mirrors the interface users will discover in the rest of the app.
Display The Progress Of The Launch
It is a good practice to show the progress of the launching process. This way, users understand that the app doesn’t have any errors and they will be more willing to wait until they can interact with their device. In fact, whenever an action is delayed in your app and customers have to be patient it is a good practice to show them that the activity is loading. For example, these screens prepares users for the moment they will take part in the adventure provided by the app.
Make It Fun
Even with only a splash screen, you can go from ordinary to extraordinary. You just need to be really creative. Find something interesting related to your apps, like a one image game, a collage which expresses a small riddle or an impressive picture that has to do with your app’s theme. Why not transforming these few seconds into a great experience? Keep in mind though that splash screen is a static image so keep your text minimal especially if you need to localize it and don’t clutter the picture. Again, you need to understand that you have to create a relaxed feeling for your users, not to introduce your app’s main screen in a stressful atmosphere.
FINAL THOUGHTS
Splash screens: “Do I need it or not?” If “Yes”, then “How to create a great one?”. These are the questions answered in this blog post. As with almost all debates regarding your app, there is not a general solution for all cases. You have to think from your brand’s point of view. When you decide to create a splash screen, even if it has to do with your own style you need to think how to make the best of it to impress your users. And that is imperative in this overcrowded environment of mobile apps.